 Na počítači mám sice nainstalovaný balík MS Office, ale pro soukromé účely jsem už dlouho žádný z programů nepoužil - nějak to není potřeba. Většinu dokumentů jsem si navykl vytvářet na svém Google Drive a Word, Excel a podobné programy tak již nepotřebuji. Je sice pravda, že Google aplikace jsou omezené, ale já soukromě neřeším žádné složité tabulky a ani nepotřebuji všechny schopnosti Wordu k napsáni dopisu či podobného nenáročného dokumentu. Naopak výhodou je dostupnost dokumentů na každém dalším zařízení, snadné sdílení a jednoduchost - a navíc je to zadarmo.
Na počítači mám sice nainstalovaný balík MS Office, ale pro soukromé účely jsem už dlouho žádný z programů nepoužil - nějak to není potřeba. Většinu dokumentů jsem si navykl vytvářet na svém Google Drive a Word, Excel a podobné programy tak již nepotřebuji. Je sice pravda, že Google aplikace jsou omezené, ale já soukromě neřeším žádné složité tabulky a ani nepotřebuji všechny schopnosti Wordu k napsáni dopisu či podobného nenáročného dokumentu. Naopak výhodou je dostupnost dokumentů na každém dalším zařízení, snadné sdílení a jednoduchost - a navíc je to zadarmo.
Je pravdou, že Microsoft má svoji sadu on line nástrojů, ale prostě jsem si více zvykl na nabídku Google - a pokud bych si snad měl třeba balíček Office koupit, neučiním tak - nepotřebuji jej.
Navíc se mi líbí poměrně snadné rozšiřitelnost a o tom je i tento příspěvek. Kdysi dávno jsem na svém blogu uveřejnil kód ke generování kartiček s anglickými slovíčky. A teď na to tak trochu naváži. Nejmladší synek se už také učí anglicky a slovíčka si zapisujeme do sdíleného sešitu na Google. Trochu těžkopádné pak byl zápis fonetické výslovnosti, na internetu jsem si slovíčko našel v nějakém on-line slovníku a použil nejčastější příkaz programátora (Ctrl-C, Ctrl-V) k překopírování výslovnosti.
Ale Google Spreadsheet nabízí možnost napsat si vlastní funkci. Stačí spustit editor přes nabídku Tools -> Script Editor. Prostředí je jednoduché, ale naprosto dostačující a ani nezabere mnoho času se s ním seznámit - umožňuje i logování a debugging (a lze v něm vytvářet i plnohodnotné add-ons pro Google, ale o tom tenhle příspěvek není) :
Kód se zapisuje v JavaScriptu a k dispozici je i několik služeb - mně stačila služba UrlFetchApp, která umí vrátit výsledek volání na zadané uri. Pro získání výslovnosti jsem si zvolil on line slovník slovutné Cambridge na adrese http://dictionary.cambridge.org/.
Poměrně jednoduše (přes developers tools v prohlížeči) lze zjistit, že slovo si lze vyhledat voláním ve tvaru
http://dictionary.cambridge.org/search/english/direct/?q=hledané slovo
Získám tak kód HTML stránky, která obsahuje kdesi i výslovnost. Před již zmíněné DevTools lze zjistiti, že výslovnost je zapsána v tagu <span class="ipa">:
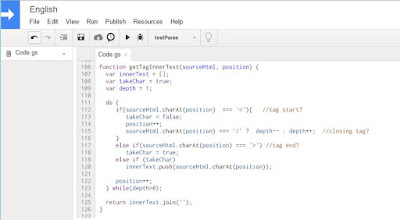
Teď jde jen o to hodnotu tagu "vytáhnout". To je trochu obtížnější, vrácené html není xml a nelze tedy použít další Googlem nabízenou službu XmlService a tak je nutné si pomoci kódem. Nejprve se nalezne začátek tagu a poté se zpracuje jeho vnitřek tak, aby se získal čistý text bez dalších vnořených tagů:
function pronunciation(input) { if ((input != null && input !== undefined) && !input.map) { Utilities.sleep(1000); var htmlPage = UrlFetchApp.fetch('http://dictionary.cambridge.org/search/english/direct/?q=' + input).getContentText(); var pronunciationStartTag = '<span class="ipa">'; var start = htmlPage.indexOf(pronunciationStartTag,40000); if(start > 0) return getTagInnerText_(htmlPage,start + pronunciationStartTag.length); } return ''; } function getTagInnerText_(sourceHtml, position) { var innerText = []; var takeChar = true; var depth = 1; do { if(sourceHtml.charAt(position) === '<'){ //tag start? takeChar = false; position++; sourceHtml.charAt(position) === '/' ? depth-- : depth++; //closing tag? } else if(sourceHtml.charAt(position) === '>') //tag end? takeChar = true; else if (takeChar) innerText.push(sourceHtml.charAt(position)); position++; } while(depth>0); return innerText.join(''); }
A to je vše - to je celý kód tohoto rozšíření. V sešitě pak stačí jen zapsat do buňky voláni funkce =pronunciaton(zdrojová buňka) a během chvilky je výslovnost slovíčka tady :-)




Ahoj, to je pekna prace :-) mam podobny problem. Na html stranku potrebuju vytahnout text ze stringu v xml. To xml neni uplne standartni a vse co jsem na googlu nasel nefunguje. Dokazal by jsi mi pomoci?
OdpovědětVymazatDiky A.
Nevím, kde chcete z xml vytáhnout text (na klientu, na serveru) ani jak moc je xml nevalidní. Ale xml je text a tak na něj lze použít "hrubou" sílu stejně, jak jsem to udělal já a ručně jej prohledat. Samozřejmě existují další postupy a možnosti - na serveru je pro .NET k dispozici třeba knihovana HtmlAgilityPack, jak zpracovat na klientovi si lze nalézt v odkazovaném článku o tvorbě kartiček, kód jsem dával na codeplex, relavantní k vašemu problému je asi tenhle skript:
OdpovědětVymazathttps://flashcardcreator.codeplex.com/SourceControl/latest#Flashcards/FlashcardWeb/Content/Scripts/Cards/search.js
Díky, to nevypadá zle :)
Vymazat